Data Layer in Google Analytics 4
Data Layer ist eines der wichtigsten Konzepte, die man beim Webtracking verstehen muss, insbesondere wenn man mit Google Tag Manager arbeitet. Es handelt sich um einen unsichtbaren, virtuellen „Container“ oder eine Schicht, in der wichtige Datenpunkte (Produkt-ID, Kunden-ID, Informationen über ein Klickelement usw.) vorübergehend gespeichert werden.
Inhaltsverzeichnis
Verlieren Sie keine Zeit mehr – jetzt auf GA4 wechseln!
Tag(e)
:
Stunde(n)
:
Minute(n)
:
Sekunde(n)
Was ist Data layer?
Technisch gesehen ist die Datenschicht ein JavaScript-Array. Sie können also Elemente aus dem Array extrahieren und sie als Auslöser und Variablen verwenden, die bei der Verfolgung benutzerdefinierter Informationen auf Ihrer Website helfen. Tatsächlich stützt sich Google Tag Manager stark auf die Datenebene, um bestimmte benutzerdefinierte Ereignisse zu verfolgen (z. B. eCommerce-Tracking), und ist die „Quelle“, von der es abhängt, um Datenpunkte von Ihrer Website zu lesen und sie dann an andere Tools wie Facebook Pixel, Google Ads und Google Analytics zu senden. Es ist das „Brot und Butter“ von GTM.
Wie funktioniert der Google Tag Manager Data Layer?

Dies ist ein Beispiel für ein Google Tag Manager-Container-Snippet, das im Header des Quellcodes platziert werden sollte, um mit der Verfolgung von Ereignissen zu beginnen. Beachten Sie, dass im Code des Snippets eine Datenschicht erstellt wird. Sobald Sie das JavaScript-Snippet des Google Tag Manager-Containers in den Kopf des Quellcodes Ihrer Website implementieren, wird die Datenebene automatisch erstellt. Wenn Ihre Website jedoch bereits über eine Datenebene verfügt, passt sich der Snippet-Code an diese an und verwendet sie.
WIE FÜGT MAN DATEN IN DIE DATENEBENE EIN?
Wir haben also darüber gesprochen, was die Datenschicht ist. Sie werden sich vielleicht fragen, wie sie verwendet wird und woher die Daten kommen, d.h. wie werden die Daten in die Datenschicht eingefügt?
Denken Sie daran, dass der GTM-Container eine leere Datenschicht erzeugt hat. Daher muss sie mit Daten gefüllt werden, die später vom Google Tag Manager verwendet werden können, um benutzerdefinierte Ereignisse zu verfolgen.
Es gibt zwei Möglichkeiten, dies zu tun (die Datenebene wird mit Daten gefüllt, die automatisch getrackt werden, wir werden jedoch erklären, wie man zusätzliche Daten einfügt).
Seien Sie vorsichtig
Dies erfordert technische Kenntnisse bei der Manipulation des Quellcodes einer Website. Ihr Webentwickler ist vielleicht nicht damit vertraut, was eine Datenebene ist. Deshalb ist es am besten, wenn Sie bei der Einrichtung der Datenebene zusammenarbeiten. Der Entwickler kümmert sich um die technische Umsetzung der Ereignisse, die Sie verfolgen möchten. Wenn Sie sich jedoch mit dem Backend-Code Ihrer Website gut auskennen, können Sie auch allein vorgehen.
data).
1. Data Layer Deklaration
Die erste Methode wird als Datenschichtdeklaration bezeichnet. Bei dieser Methode fügen Sie die Datenschicht vor dem GTM-Container-Snippet ein, und es würde etwa so aussehen:

Diese Methode wird sehr selten verwendet und wird nicht empfohlen, aber wir wollten sie einfach klar erklären.
Erstens ist es eine sehr eingeschränkte Methode, da sie oberhalb des GTM-Containers hinzugefügt werden muss. Im Grunde bedeutet es, dass Sie eine Datenschicht definieren, in der bestimmte Variablen, die der Google Tag Manager dann abrufen und an Google Analytics 4 übertragen kann, bereits beim Laden von GTM gegeben sind. Stellen Sie sich vor, Sie möchten bestimmte Variablen, die Sie in der Datenebene definiert haben, ändern oder bestimmte Werte aktualisieren, wenn Sie sie unterhalb des Containers neu implementieren, werden Sie die Datenebene als neues Array neu definieren und alles überschreiben, was Sie zuvor eingerichtet haben. Dies kann möglicherweise Ihre gesamte Verfolgungseinrichtung zerstören.
2. Data Layer Push-Methode
Die datalayer.push-Methode ermöglicht es Ihnen, die Datenschicht an einer beliebigen Stelle im Code hinzuzufügen (vor oder nach dem GTM-Container-Snippet), ohne dass dadurch Ihre Tracking-Tags gestoppt werden. Und das würde etwa so aussehen:
window.datalayer = window.dataLayer || [];
window.dataLayer.push ({})
Dies ist nur die eigentliche Anweisung (wie in der ersten Methode gezeigt)
Sie sehen also, dass bei dieser Methode zuerst die Datenschicht aufgerufen wird und dann eine Push-Anforderung hinzugefügt wird, um Informationen in die bestehende Datenschicht zu schieben oder hinzuzufügen. Normalerweise werden Daten oder Variablen in der Datenschicht in „Paaren“ geliefert. Sie haben einen Variablenschlüssel und einen Wert für diesen Schlüssel. Schauen wir uns das folgende Beispiel an. Nehmen wir an, Sie möchten Newsletter-Abonnements verfolgen. Die Formularverfolgungsmethode funktioniert möglicherweise nicht bei Abonnements, Sie könnten das Abonnement auch mit einem Klick-Ereignis abfangen, aber Sie können Ihren Entwickler auch bitten, dieses Ereignis in die Datenschicht zu übertragen, wenn es auf der Website auftritt.
window.datalayer = window.dataLayer || [ ];
window.dataLayer.push ({
‚event ‚ : ‚ new_subscription_complete‘
})
Mit dieser Anweisung wird der Schlüssel „event“ an die Datenschicht übertragen, und der Wert dieses Schlüssels ist „new_subscription_complete“. Dieses Ereignis kann dann als benutzerdefinierter Auslöser (benutzerdefinierter Ereignisauslöser) verwendet werden, um ein Tracking-Tag für dieses Ereignis auszulösen.
E-COMMERCE-OBJEKT UND VARIABLEN (BEISPIEL FÜR EIN KAUFEREIGNIS)
Normalerweise wird die Datenebene hauptsächlich zur Verfolgung eines eCommerce-Trichters verwendet. Google Analytics verfolgt eCommerce-Ereignisse nicht automatisch, daher werden Ereignisse wie „In den Warenkorb legen“, „Mit dem Checkout beginnen“ und „Kaufen“ manuell konfiguriert und in die Datenebene übertragen. In diesem Artikel werden wir nicht auf die technische Einrichtung eines eCommerce-Objekts in der Datenebene eingehen, sondern Ihnen zeigen, wie ein „Kauf“-Ereignis beispielsweise aussehen könnte und wie Sie wertvolle Informationen zur Verwendung im Google Tag Manager extrahieren können.
Wenn Sie bereits ein eCommerce-Objekt in Universal Analytics (UA) eingerichtet haben, können Sie es auch bei der Migration zu Google Analytics 4 für die Einrichtung von Tags verwenden. Die Struktur des eCommerce-Objekts unterscheidet sich ein wenig zwischen den beiden Analytics-Versionen, aber wie bereits erwähnt, geht es in diesem Artikel hauptsächlich um das Verständnis der Datenebene. In unserem Beispiel zeigen wir also, wie ein eCommerce-Kaufereignis in der Datenebene in UA aussehen könnte und wie man auf die verschiedenen Variablen zugreift.

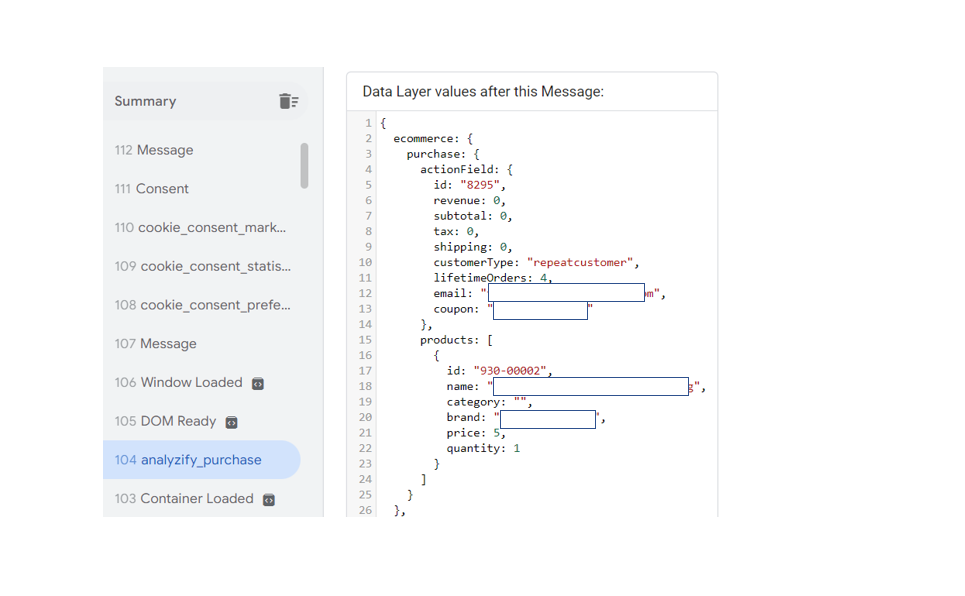
In Javascript bezeichnen die {} ein Objekt. Wir können sehen, dass wir drei „verschachtelte“ Objekte haben, ecommerce, purchase und actionField. Innerhalb dieser Objekte gibt es Variablen (denken Sie daran, dass Variablen in „Paaren“ definiert sind, d. h. ein Schlüssel und ein Wert), die zu extrahieren sind.
Wir sehen auch, dass das Ereignis „analyzify_purchase“ in die Datenschicht verschoben wurde. Um das Ereignis zunächst zu verfolgen, müssen wir einen Auslöser einrichten, der ein Tracking-Tag auslöst. Wir können ihn als benutzerdefinierten Ereignisauslöser verwenden. Denken Sie daran, dass der Name des Ereignisses genau mit dem Namen des geschobenen Ereignisses übereinstimmen muss.

Dann legen wir einen Tag fest, der unter dieser Bedingung ausgelöst wird (auch bekannt als „Wenn dieses Ereignis eintritt“). Doch bevor wir das tun, wollen wir sehen, wie wir einige der wichtigen Variablen oder „Daten“ aus der Datenebene extrahieren und an GA4 weiterleiten können.
Wie bereits erwähnt, können Sie bei der Migration zu Google Analytics 4 weiterhin die eCommerce-Datenebene verwenden, die Sie in der vorherigen Version eingerichtet haben. Nehmen wir an, wir möchten die Transaktions-ID abrufen und in einer Variablen speichern. Um auf sie zuzugreifen, müssen wir auf alle drei Objekte zugreifen, da sie im dritten Objekt liegt. Das sieht dann so aus: ecommerce.purchase.actionField.id Wie Sie sehen, „bohren“ wir uns mit dem Operator „.“ durch die Objekte, bis wir den gewünschten Schlüssel erreichen. Gehen wir nun zurück zum Google Tag Manager und richten diese Variable ein.
Wir müssen eine Datenschichtvariablenkonfiguration festlegen, da wir die Daten von dort extrahieren.

Sie können sich wahrscheinlich schon denken, wie Sie die anderen Variablen erhalten. ecommerce.purchase.actionField.revenue.xxx (xxx ist die gewünschte Variable).
Außer dem actionField-Objekt gibt es noch das Products-Array (definiert durch [ ]), das selbst ein Objekt enthält. [ { } ]
Um das Produkt-Array auszuwählen, wählen Sie ecommerce.purchase.products

Nachdem wir nun alle unsere Variablen eingerichtet haben, kehren wir zu unserem ursprünglichen Tag zurück, den wir zur Verfolgung des Kaufereignisses eingerichtet haben.
Die Konfiguration des Tags sieht in etwa so aus:

Wir leiten alle Ereignisparameter an GA4 weiter. Um abschließend sicherzustellen, dass alle Variablen ordnungsgemäß eingerichtet sind, gehen Sie im GTM-Vorschaumodus zum Abschnitt Variablen und überprüfen Sie, ob sie korrekte Ergebnisse anzeigen. Wie Sie unten sehen können, zeigen die Variablen tatsächlich genau die gleichen Werte wie die Variablen in der Datenebene.

Abschließende Anmerkungen
Die Datenebene ist ein sehr wichtiges Konzept, das man verstehen muss, wenn man sich mit Web-Tracking beschäftigt. Je mehr Sie sich mit der Datenebene vertraut machen, desto nützlicher werden Sie sie finden. Es mag ein wenig schwierig und zu technisch erscheinen, aber es ist wichtig, es zu verstehen. Wenn Sie erst einmal wissen, wie Sie Daten in die Datenschicht einfügen können, haben Sie viel mehr Flexibilität bei der Verfolgung sehr individueller Ereignisse auf Ihrer Website. Wenn Sie Hilfe oder Beratung bei der Einrichtung von Google Analytics 4, Google Tag Manager oder der Konfiguration einer kompletten Dateninfrastruktur für Ihr Unternehmen benötigen, sind wir nur einen Klick entfernt!




